How to Launch a PHP Project in VS Code Dev Container

As a designer and frontend developer, I often find myself working on various projects. Recently, while working on one of legacy projects, I needed to make updates to a website that was built with PHP. After conducting some research, I discovered that the best option for creating a PHP development environment for my case would be to utilize the VS Code Dev Container feature.
The Dev Container feature in VS Code allows developers to define and configure a development environment using containers. You can define the runtime, tools, and dependencies required for your project, ensuring consistency and reproducibility across different development machines.
Prerequisites:
- Visual Studio Code
- Dev Containers extension
- Docker
To get started with the Dev Container feature in VS Code, you need to create a .devcontainer folder in your project's root directory. Inside this folder, you can define a devcontainer.json file that specifies the Docker image, runtime settings, and any additional configurations required for your PHP project.
So, essentially, that’s all 🙃. We can now use php -S inside the container to launch the dev server. But the container also already includes Apache, which is used in my project's production environment. Consequently, I've opted to utilize it and automate the configuration and launch of Apache as well.
In my case, I extended the default configuration by adding some scripts to the postCreateCommand field in the devcontainer.json file.
Here is the shell script that I added:
These scripts perform the following actions:
- Grant execute permission to the
public_htmldirectory, where my PHP files are located. - Remove the default files in the
/var/www/htmldirectory. - Create a symbolic link from the
public_htmldirectory to the/var/www/htmldirectory. - Activate the rewrite module in Apache configuration.
- Turn off PHP error reporting by adding a configuration file
no-warn.ini. - Start the Apache server.
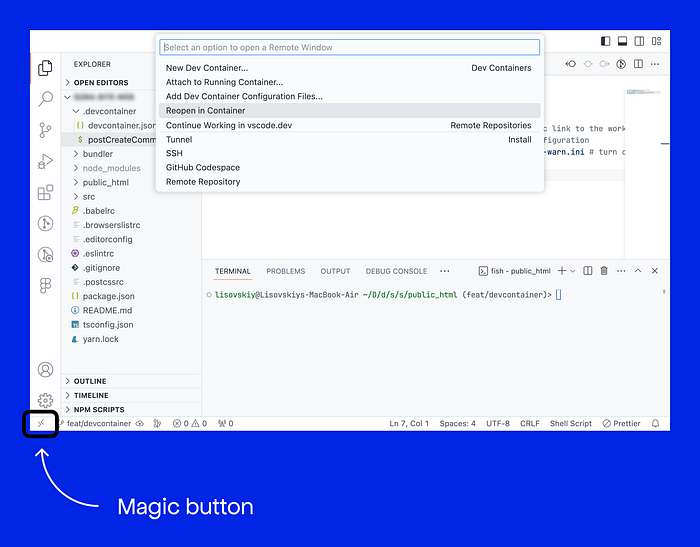
Great, everything is ready. Now, to seamlessly integrate our configured development environment, run Docker and navigate to the bottom left corner of VS Code, where you’ll find the “Remote Window” button. Click on it, and choose the “Reopen in Container” option.

Selecting “Reopen in Container” triggers VS Code to rebuild the container based on the configurations we’ve set in the .devcontainer folder. Once the container rebuild is complete, you'll find yourself working inside the containerized environment, seamlessly incorporating the specified PHP runtime and the configured Apache server.
Now you can open your web browser and navigate to localhost:8080. Here, you’ll see your PHP application running within the container.
In conclusion, the VS Code Dev Container feature proves to be a convenient and efficient tool for setting up and managing PHP development environments. Its ability to streamline the development process ensures consistency across various machines, making it an excellent choice for PHP project work.